 Mungkin sekarang waktunya untuk mengoprek Template kita sob agar tampilan blog kita sesuai dengan kemauan kita. Disini saya akan menjelaskan tentang Memperlebar Halaman Blog agar lebih dinamis dan nyaman untuk baca-baca, sebelum mengoprek Template kita, saya akan menjelaskan sedikit tentang elemen yang perlu di lebarkan.
Mungkin sekarang waktunya untuk mengoprek Template kita sob agar tampilan blog kita sesuai dengan kemauan kita. Disini saya akan menjelaskan tentang Memperlebar Halaman Blog agar lebih dinamis dan nyaman untuk baca-baca, sebelum mengoprek Template kita, saya akan menjelaskan sedikit tentang elemen yang perlu di lebarkan.Sebelum saya menjelaskan dari masing-masing elemen-elemennya saya mau minta maaf kepada master-master blogger klo saya sok tahu atau sok pintar, saya hanya ingin membagikan ilmu kepada sobat semua yang ingin belajar.Okey simak masing-masing penjelasannya y sobat :
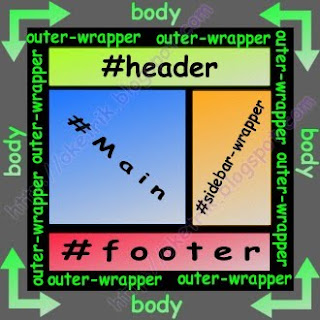
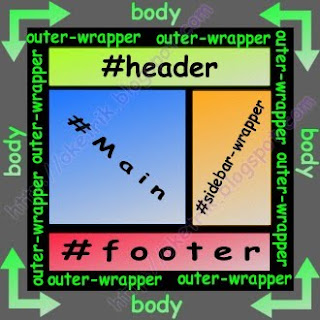
- Body ==>> elemen/area yang ada di paling belekang yang mencakup keseluruhan sebuah template
- #outer-wrapper ==>> elemen ini letaknya di depan body yang berisi elemen-elemen seperti #header, #main, #sidebar-wrapper, dan #footer-Wrapper
- #header ==>> karena namanya header ya berarti kepala artinya tempat atau areanya ada di atas Template yang berisi Judul blog dan Deskripsi Blog
- #main ==>> elemen yang satu ini isinya tentang artikel yang kita tulis atau post dan kotak komentar
- #sidebar-wrapper ==>> klo elemen yang satu ini isinya ya widget-widget yang biasa sob pakai seperti buku tamu trus statistik dll.
- #footer-wrapper ==>> elemen ini letaknya ada di paling bawah Template yang berguna untuk meletakkan Widget atau pun yang lain
Nah kalau sobat kurang mengerti tentang penjelasan di atas, nih saya kasih contoh gambarnya (gambar di bawah ini adalah tata letak dari template lama) :

Nah sekarang sudah jelaskan Bagian-bagian dari Template. kalau memang ada yang kurang, maaf y sobat semua karena elemen-elemen tersebut saya ambil dari Template blog oketrik.
Oke Penjelasan sudah, Contoh gambar sudah sekarang apa lagi y?? oiya Cara Memperlebar Halaman Blog, ikuti y langkah-langkah di bawah ini :

Nah sekarang sudah jelaskan Bagian-bagian dari Template. kalau memang ada yang kurang, maaf y sobat semua karena elemen-elemen tersebut saya ambil dari Template blog oketrik.
Oke Penjelasan sudah, Contoh gambar sudah sekarang apa lagi y?? oiya Cara Memperlebar Halaman Blog, ikuti y langkah-langkah di bawah ini :
- Login ke blogger dengan id sobat
- Masuk ke Tata Letak ==>> Edit HTML
- Sebelum mengoprek Backup dulu y Template sobat dengan cara Download Template Lengkap
- Setelah selesai membackup Template sobat cari kode yang akan di lebarkan, saya kasih contoh : #Outer-Wrapper, apabila sobat menggunakan Mozilla tekan Shift+F3 agar lebih mudah dalam pencarian
- Nah setelah ketemu akan ada tampilan kurang lebih seperti di bawah ini
#outer-wrapper {
background:#000;
width:973px;
margin:0 auto;
padding:0;
text-align:left;
border:2px solid #1A1A1A;
} - Nah sobat perhatikan tulisan yang bercetak tebal dan miring, tulisan tersebut yang mempengaruhi lebar dari #outer-Wrapper. Apabila sobat ingin di perlebar tinggal ganti saja angka yang bercetak Tebal dan miring menjadi angka yang lebih tinggi dari semula.
- Nah kalau kira-kira sudah cukup jangan dimpan dulu takut tidak sesuai keinginan maka sobat harus melihat Preview-nya dengan mengklik Pratinjau
- Nah kalau sobat sudah lihat dan sesuai kenginan baru dech sobat Simpan
- Kalau untuk elemen yang lain ingin sobat perlebar sobat bisa coba sendiri ya, caranya sama seperti itu qo tanpa ada perbedaan.
- Nah sekarang selesai dech.
No comments:
Post a Comment